Whitelist Specific Content Fields on your Website
If Insightech has automatically masked content that is not personally identifiable information (PII), and you would like to see what content was entered, then you can whitelist these content fields so that they can appear within session replays, across the platform.
Some fields that you might want to whitelist:
- Site search fields
- Voucher input fields
How to Whitelist Fields in Insightech
Similar to how custom masking rules are applied, content can be unmasked / whitelisted by inputting the appropriate CSS selectors, CSS classes, or CSS attributes in the whitelist input.
Click here for more information on identifying CSS selectors on your website
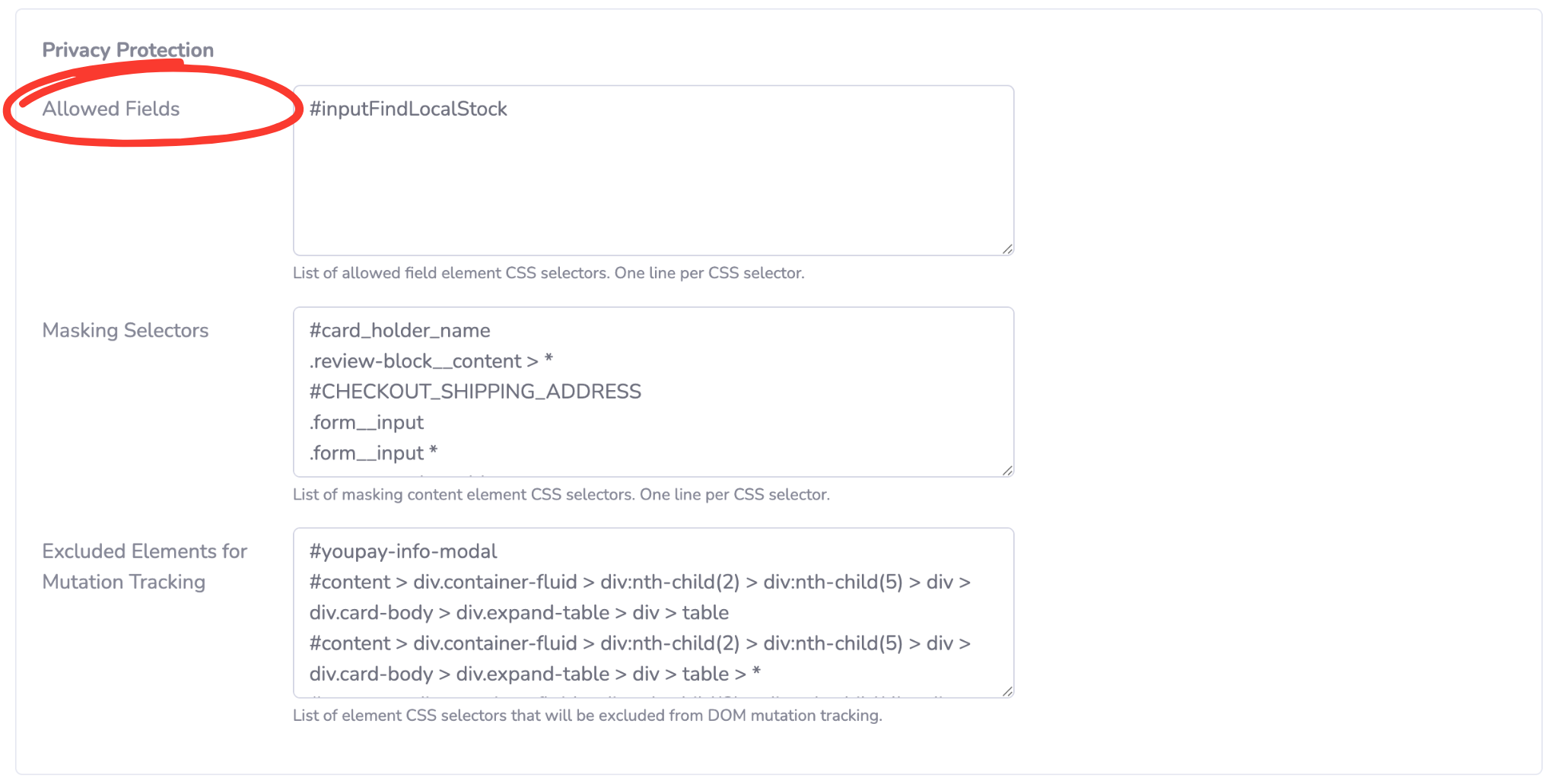
- Click Settings → Tracking Code → Tracking Settings → Allowed Fields

- Input the CSS selector, CSS class, or Attribute for the elements that you want to whitelist in Allowed Fields; remembering to use a new line for each rule
An example of whitelisting rules you might use:
.example-css-class
.example-css-selector > div > .example-selector-end
.example-css-selector-with-wildcard > *
[attribute="value"]
CSS class
Classes are like labels and can be applied to multiple elements in one go.
CSS selector
Selectors are the path of where your element lives. Each element has a unique selector within the page it lives
CSS attributes
If your element has an attribute value, you can specify that in the rules as well.
If you want to apply the rule to everything within a section of sub-elements, you can use a wildcard (*) at the end of a selector.
- Click
 and your rules will apply within the next 10 - 15 minutes
and your rules will apply within the next 10 - 15 minutes
You should always think about whether it is essential to whitelist an element, and be careful about what you whitelist.