Mask Specific Content Fields on your Website
At Insightech, we take privacy seriously and we have a few methods to help us maintain the privacy of your users, as they interact with your website.
This article will cover two methods to help you remove PII (Personally Identifiable Information):
- Insightech automatically masks common PII elements
- Custom PII masking (Set in your account profile)
Method 1 - Insightech Automated Masking
Insightech automatically masks some fields across your website by default. The masking is completed before data leaves the visitor's broker, so, raw data is never transferred to or stored by Insightech.
This includes:
- All input fields across your forms
- Email addresses
In some cases, static text may exist on your page containing PII, which you will want to mask using Insightech's custom masking (see below).
Method 2 - Custom Masking Your PII elements
Some elements on your website may still have personal details. This might include:
- Address checker recommendations, and drop down selectors
- Order confirmation details
- Logged in user details
- Webchat messages
- Drop down lists in forms
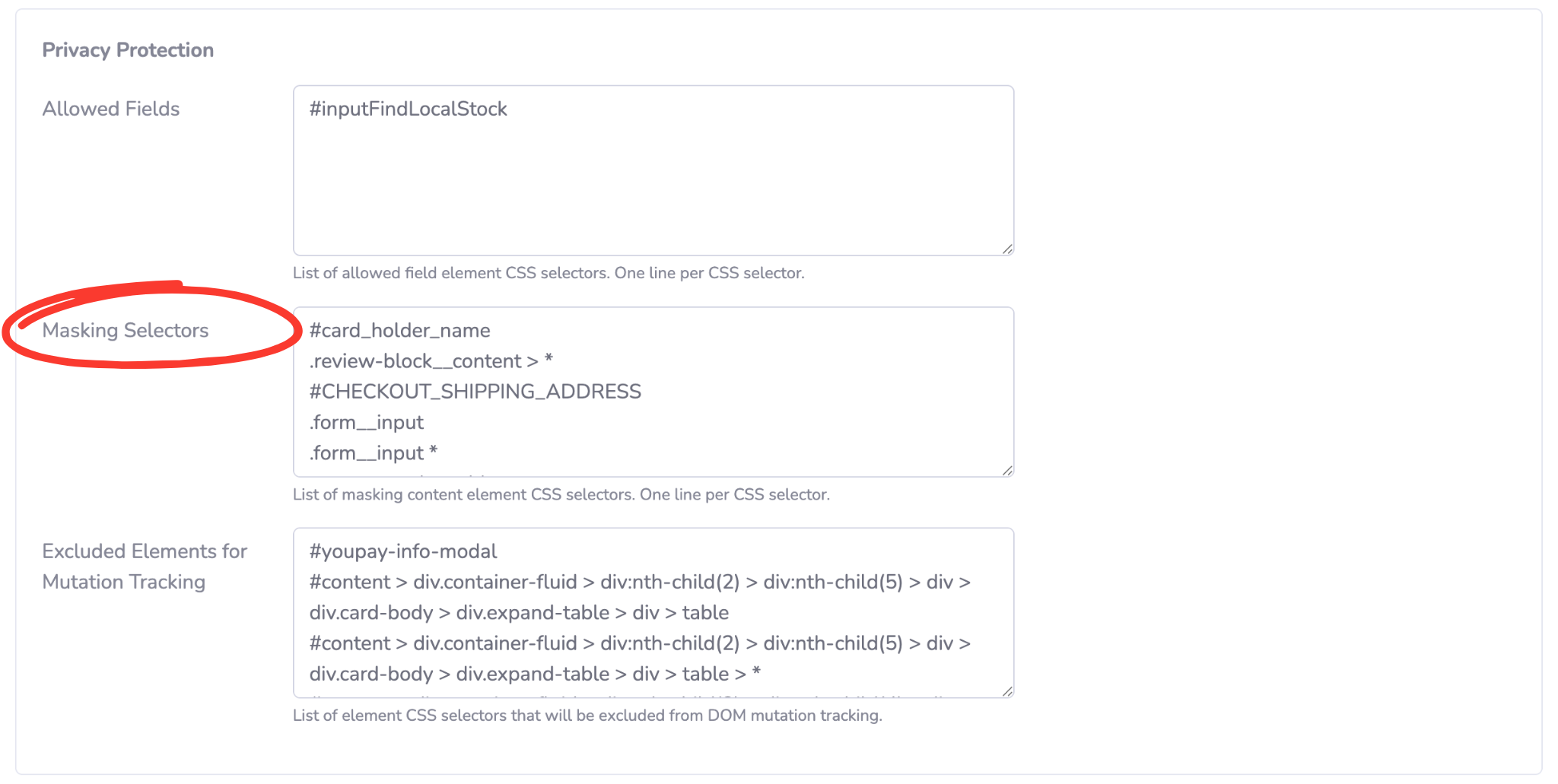
How to Custom Mask in Insightech
- Click Settings → Tracking Code → Changing Tracking Settings

- Place the CSS selector for each element you want to mask, remembering to use a new line for each element
An example of whitelisting rules you might use:
.example-css-class
.example-css-selector > div > .example-selector-end
.example-css-selector-with-wildcard > *
[attribute="value"]
CSS class
Classes are like labels and can be applied to multiple elements in one go.
CSS selector
Selectors are the path of where your element lives. Each element has a unique selector within the page it lives
CSS attributes
If your element has an attribute value, you can specify that in the rules as well.
If you want to apply the rule to everything within a section of sub-elements, you can use a wildcard (*) at the end of a selector.
- Click
 to finalise your these rules
to finalise your these rules
Include a Common CSS Class for Masking rules
Instruct your developer team to apply a common CSS class or attribute to any/all newly created elements that you want to mask.
This means that any rules applied in your masking or whitelisting will automatically apply to this new content, without you having to update any rules.
Recommended CSS Class for masking
.vendor-hidden